Модуль светодиодной матрицы
Описание
Модуль светодиодной матрицы предназначен для отображения символьной и графической информации. В основе модуля лежит светодиодная матрица из 64 красных 3 мм светодиодов. В зависимости от того какое количество светодиодов и в какой последовательности загорается - можно вывести практически любую информацию: от простейших символов, букв и цифр, до более сложных графических элементов, в том числе динамических. Особенностью светодиодных матриц, в отличие от дисплеев, является низкий уровень энергопотребления (максимально 70 мА при одновременном использовании всех светодиодов).
Для управления матрицей используется микросхема MAX7219. С ее помощью для управления 64 светодиодами потребуется всего три цифровых вывода контроллера. Кроме того модули можно объединять друг с другом используя все те же 3 вывода контроллера. Объединив несколько модулей - можно получить светодиодную панель или бегущую строку практически любых размеров.
Для удобства крепления на плате предусмотрены 4 монтажных отверстия под винты М3.
Технические характеристики
- Рабочее напряжение: 3,3-5 В
- Максимальный потребляемый ток: 70 мА
- Размер матрицы: 32х32 мм
- Диаметр светодиода: 3 мм
Размеры
- Габаритные размеры Д х Ш х В: 46 х 33 х 9 мм
Подключение
Модуль индикатора подключается к контроллеру с помощью следующих выводов:
- + - соединяется с пином питания контроллера (5V или 3,3V)
- - - соединяется с пином контроллера GND (земля)
- CLK - соединяется с цифровым пином контроллера
- LD - соединяется с цифровым пином контроллера
- DIN - соединяется с цифровым пином контроллера
- DO - предназначен для соединения нескольких модулей друг с другом и подключается к выводу DIN следующего модуля
Файлы для загрузки
Буквы в шестнадцатиричном представлении
Для более удобного представления букв на матрице существует уже готовый алфавит, которым вы можете воспользоваться для своих проектов. Ниже представлены шеснадцатеричные изображения букв алфавита. Смотрите примеры 2 и 3, как ими воспользоваться.
Примеры подключения и использования
Пример 1. Любовь
Описание В примере демонстрируется формирование изображения сердца и мигание им. Также показано как зажигать любой светодиод матрицы и помигать им.
Что нужно
| Что нужно | Сколько |
|---|---|
| Контроллер Smart Uno | 1 |
| Модуль светодиодной матрицы | 1 |
| Провода папа-мама | 5 |
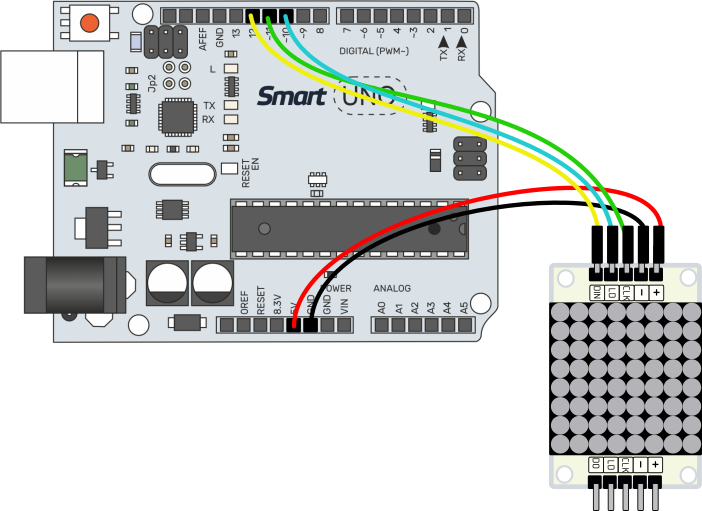
Схема подключения

Скетч для загрузки
#include "LedControl.h" // подключение библиотеки для работы с дисплеем /* * Создание объекта для работы с дисплеем с параметрами: * - вывод 12 - вывод DIN * - вывод 11 - вывод CLK * - вывод 10 - вывод LD */ LedControl matrix = LedControl(12, 11, 10); unsigned long delaytime=250; // время ожидания между выводом символов на дисплей void setup() { /* * При старте микросхема MAX7219 находится в режиме * пониженного энергопотребления, * поэтому первым делом нам нужно вывести её * из этого режима. */ matrix.shutdown(0,false); matrix.setIntensity(0,8); // установим яркость дисплея на 8 - среднее значение (возможно установить от 0 до 15) matrix.clearDisplay(0); // очистка дисплея } /* * Эта функция зажигает все светодиоды матрицы поочерёдно, * мигая каждым следующим перед тем как его зажечь. */ void single() { for (int row = 0; row < 8; row++) { // цикл по строкам for (int col = 0; col < 8; col++) { // цикл по колонкам delay(delaytime); // задержка matrix.setLed(0, row, col, true); // зажечь ореденой светодиод delay(delaytime); // задержка for (int i = 0; i < 3; i++) { // три раза мигунть и оставить включенным светодиод matrix.setLed(0, row, col, false); delay(delaytime); matrix.setLed(0, row, col, true); delay(delaytime); } } } } /* * Функция отображает переданную матрицу * светодиодов 8 * 8 */ void display_matrix(byte matr[8][8]) { for(int col = 0; col < 8; col++) // цикл по колонкам { for(int row = 0; row < 8; row++) // цикл по строкам { matrix.setLed(0, row, col, matr[row][col]); // отобразить статус светодиода } delay(1); // задержка перед очередной колонкой } delay(delaytime); // задержкать выведенное изображение matrix.clearDisplay(0); // очистить дисплей } /* * Функция мигает символом сердца на дисплее */ void love() { byte biglove[8][8] = // изображение большого сердца { 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 1, 1, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, }; byte smalllove[8][8] = // изображение маленького сердца { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 1, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, }; for (int i = 0; i < 10; i++) { // поочередно вывести изображение сердец display_matrix(biglove); display_matrix(smalllove); } } void loop() { love(); // помигать сердцем single(); // поочередно зажечь все точки на дисплее }
Пример 2. SmartElements
Описание В примере демонстрируется вывод надписи SmartElements по буквам.
Что нужно
| Что нужно | Сколько |
|---|---|
| Контроллер Smart Uno | 1 |
| Модуль светодиодной матрицы | 1 |
| Провода папа-мама | 5 |
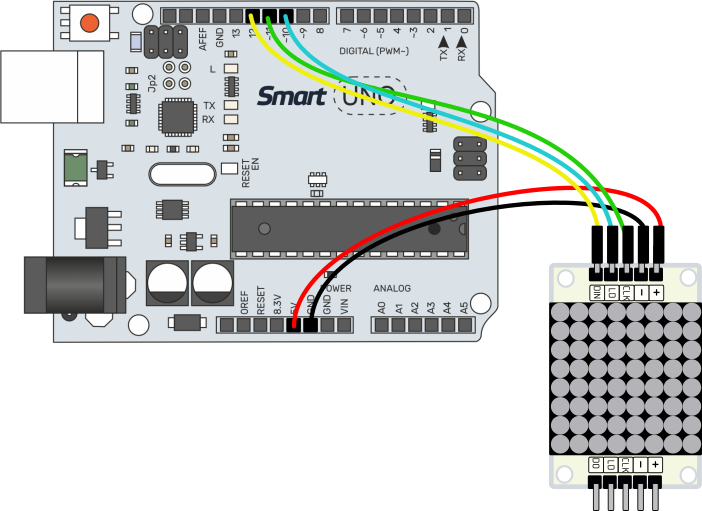
Схема подключения

Скетч для загрузки
#include "LedControl.h" // подключение библиотеки для работы с дисплеем /* Создание объекта для работы с дисплеем с параметрами: - вывод 12 - вывод DIN - вывод 11 - вывод CLK - вывод 10 - вывод LD */ LedControl matrix = LedControl(12, 11, 10); unsigned long delaytime = 500; // время ожидания между выводом символов на дисплей const uint64_t SMARTELEMENTS[] = { 0x3c66603c06663c00, //S 0xd6d6feeec6000000, //m 0x7c667c603c000000, //a 0x060666663e000000, //r 0x1818187e18180000, //t 0x7e06063e06067e00, //E 0x1818181818181800, //l 0x3c067e663c000000, //e 0xd6d6feeec6000000, //m 0x3c067e663c000000, //e 0x6666667e3e000000, //n 0x1818187e18180000, //t 0x3e403c027c000000, //s 0x0000000000000000 //пустое значение }; void setup() { /* При старте микросхема MAX7219 находится в режиме пониженного энергопотребления, поэтому первым делом нам нужно вывести её из этого режима. */ matrix.shutdown(0, false); matrix.setIntensity(0, 8); // установим яркость дисплея на 8 - среднее значение (возможно установить от 0 до 15) matrix.clearDisplay(0); // очистка дисплея } /* * Функция отображает шестнадцатиричное приедставление * на светодиодной матрице */ void displayImage(uint64_t image) { for (int i = 0; i < 8; i++) { byte row = (image >> i * 8) & 0xFF; for (int j = 0; j < 8; j++) { matrix.setLed(0, i, j, bitRead(row, j)); } } } /* * Функция отображает символы из массива */ void display_SmartElements() { int smel_len = sizeof(SMARTELEMENTS) / 8; for (int i = 0; i < smel_len; i++) { displayImage(SMARTELEMENTS[i]); delay(delaytime); } } void loop() { display_SmartElements(); }
Пример 3. УмныеЭлементы
Описание В примере демонстрируется вывод надписи УмныеЭлементы по буквам.
Что нужно
| Что нужно | Сколько |
|---|---|
| Контроллер Smart Uno | 1 |
| Модуль светодиодной матрицы | 1 |
| Провода папа-мама | 5 |
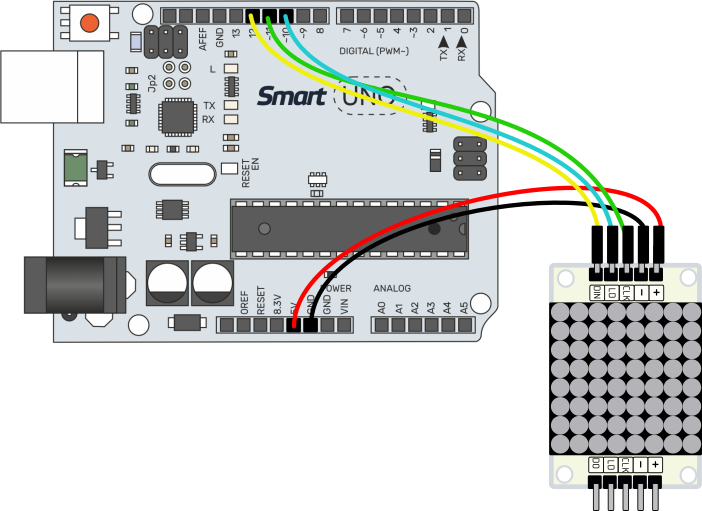
Схема подключения

Скетч для загрузки
#include "LedControl.h" // подключение библиотеки для работы с дисплеем /* Создание объекта для работы с дисплеем с параметрами: - вывод 12 - вывод DIN - вывод 11 - вывод CLK - вывод 10 - вывод LD */ LedControl matrix = LedControl(12, 11, 10); unsigned long delaytime = 500; // время ожидания между выводом символов на дисплей const uint64_t SMARTELEMENTS[] = { 0x3c66607c66666600, //У 0xd6d6feeec6000000, //м 0x667e666666000000, //н 0xcfdbdbcfc3c30000, //ы 0x3c067e663c000000, //е 0x3c66607c60663c00, //Э 0x6666667c78000000, //л 0x3c067e663c000000, //е 0xd6d6feeec6000000, //м 0x3c067e663c000000, //е 0x667e666666000000, //н 0x181818187e000000, //т 0xcfdbdbcfc3c30000, //ы 0x0000000000000000 //пустое значение }; void setup() { /* При старте микросхема MAX7219 находится в режиме пониженного энергопотребления, поэтому первым делом нам нужно вывести её из этого режима. */ matrix.shutdown(0, false); matrix.setIntensity(0, 8); // установим яркость дисплея на 8 - среднее значение (возможно установить от 0 до 15) matrix.clearDisplay(0); // очистка дисплея } /* * Функция отображает шестнадцатиричное приедставление * на светодиодной матрице */ void displayImage(uint64_t image) { for (int i = 0; i < 8; i++) { byte row = (image >> i * 8) & 0xFF; for (int j = 0; j < 8; j++) { matrix.setLed(0, i, j, bitRead(row, j)); } } } /* * Функция отображает символы из массива */ void display_SmartElements() { int smel_len = sizeof(SMARTELEMENTS) / 8; for (int i = 0; i < smel_len; i++) { displayImage(SMARTELEMENTS[i]); delay(delaytime); } } void loop() { display_SmartElements(); }
